スマホやPC等の情報通信機器は若い人だけでなく多くの国民に普及しています。
この便利な情報通信機器ですが、みんなが簡単に使いこなせるというわけではありません。
今後の高齢化社会へ向けてみんなが簡単に使いこなせるようなWebデザインの設計が必要になってきます。
若者だけでなく高齢者へ向けたWebコンテンツの作成のためには、どのような点に配慮したらよいのか。また高齢者がどのような点で不便さを感じているのかについてまとめました。
高齢者と情報通信機器
今の若い世代でスマホを持っていない人はほぼいないのではないでしょうか。電車の中で親が幼い子供をあやすためにスマホを渡している。なんて光景もよく見かけます。
ですが、高齢者がスマホを使いこなしているという姿を見ることは少ないと思います。
その理由が
- 使い方がわからない
- 重たい
- 見えづらい
- 買い方がわからない
などです。
ですが、この情報通信機器には
- GPSを使って居場所が把握できる
- 緊急時にすぐに連絡できる
- 家に居ながら買い物ができる
- いつでも家族や友人とコミュニケーションが図れる
など
高齢者にとって便利な機能がたくさん備わっています。
NTTドコモモバイル社会研究所によると2018年度の60代のスマホ保有率は56%であり、今後普及率は増加していくことが予想されます。
そのため
高齢者や障害者が使いやすいWebデザインの考案、また身体的・精神的な特徴について理解していくことが重要視されています。
Web表示の標準規格
JIS「高齢者・障害者配慮設計指針」
【情報通信機器】
- JIS X 8341-1:2010
高齢者・障害者等配慮設計指針ー情報通信における機器
ソフトウェア及びサービス第一部:共通指針 - JIS X 8341-2:2014
高齢者・障害者等配慮設計指針ー情報通信における機器
ソフトウェア及びサービス第二部:パーソナルコンピューター - JIS X 8341-3:2016
高齢者・障害者等配慮設計指針ー情報通信における機器
ソフトウェア及びサービス第三部:ウェブコンテンツ - JIS X 8341-4:2012
高齢者・障害者等配慮設計指針ー情報通信における機器
ソフトウェア及びサービス第四部:電気通信機器 - JIS X 8341-5:2006
高齢者・障害者等配慮設計指針ー情報通信における機器
ソフトウェア及びサービス第五部:事務機器 - JIS X 8341-6:2013
高齢者・障害者等配慮設計指針ー情報通信における機器
ソフトウェア及びサービス第六部:対話ソフトウェア - JIS X 8341-7:2011
高齢者・障害者等配慮設計指針ー情報通信における機器
ソフトウェア及びサービス第七部:アクセシビリティ設定
8341 やさしい
つまり高齢者・障害者に優しい情報通信機器を目指した基準をつくりましょうという意味です。
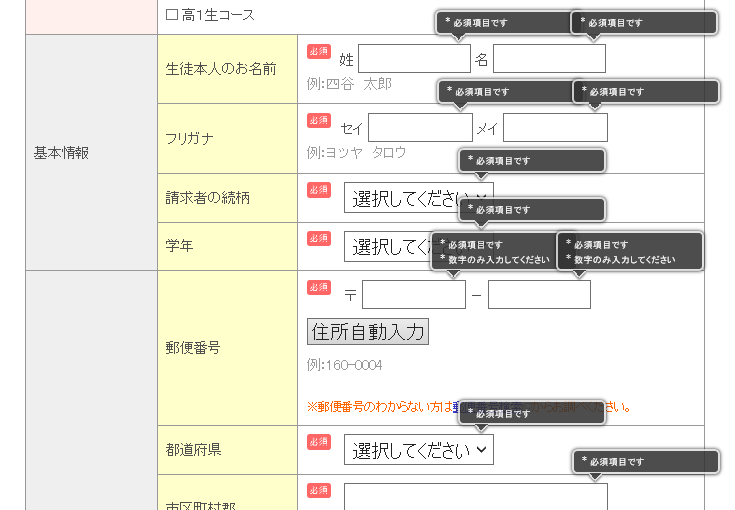
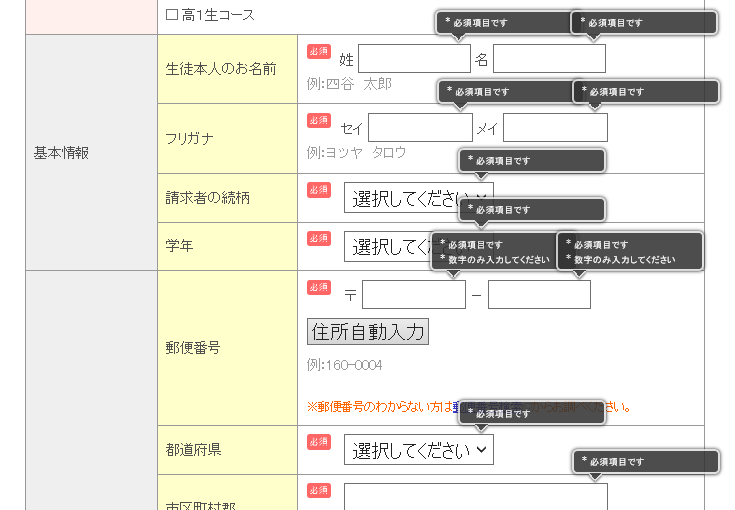
例えば、次のような入力フォームで1か所でも入力を間違えてしまうとエラーが表示されます。そして正しく入力しないと先に進むことができません。

このサイト以外でも、他の入力画面でも同じようにエラーの理由が表示されます。これはこのサイトを作成した人が勝手に考えて作ったものではなく JIS X 8341-3 に記載されています。
JIS(日本工業規格)は日本と銘打っているので、日本国内の基準となっていますが、これは国際基準が元になっています。インターネットは世界中に繋がっているものなので日本だけの基準ではなく世界中で同じつくりにしよう、同じような高齢者・障害者に対しての配慮の仕方にしようという規格となっています。
ISO(国際標準化機構)/IEC(国際電気標準会議)
ISO/IEC 40500 : 2012
Information technology-W3C Web Content Accessibility Guidelines (WCAG) 2.0
このISO/IEC にはさらに元になる規格があります。
W3C (World Wide Web Consortium)
WCAG (Web Content Accessibility Guidelines) 2.1
これによって、どこの国の人が作ったか、誰が作ったか関係なく同じものを作ることができるようになっています。
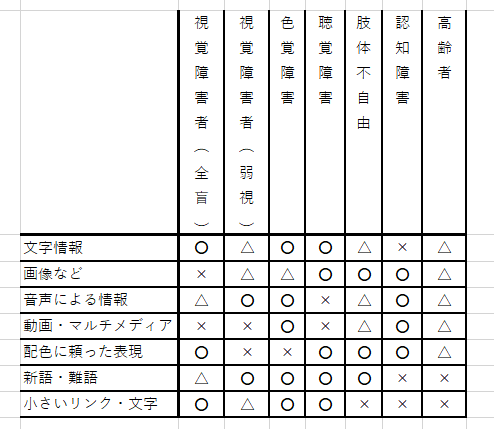
高齢者・障がい者のWeb使用における問題点
 ×:操作、環境 、認知の各側面からみて情報の取得が困難なもの
×:操作、環境 、認知の各側面からみて情報の取得が困難なもの
△:コンテンツ側に一定の配慮がない場合に情報の取得が困難なもの
〇:一般的には利用に支障がなく情報取得が可能なもの
引用:Webアクセシビリティ JIS規格完全ガイド 改訂版、日経BP、2008
例えば視覚に障害があった場合は、画面の情報をスクリーンリーダーを利用して読み上げてもらうという方法があります。また肢体不自由の場合は例えば手に障害があった場合、マウスの細かい操作に困難さがあるため、音声認識システムを利用するという方法があります。
では高齢者においての問題点はというと、ほとんどの操作になんらかの困難さがあることがわかります。
特に新しい言葉や専門的な用語、また小さな文字やリンクは読み取れないことがあります。
認知機能の低下
・情報処理速度の低下
反応時間の増加
・作業記憶(ワーキングメモリ)の低下
一時的に記憶できる項目数の減少
複雑な課題遂行の困難さ
・注意の抑制機能の低下
余計な情報を無視しにくくなる
複数の課題の同時遂行が困難
・集中力の低下
長時間の課題遂行が困難
運動機能の低下
・手指の巧緻性の低下
タイプミスをしやすい
マウスを思い通りに動かせない
マウスを押し続けることが困難
小さなターゲットにポインタを当てられない
複数の指を使った操作が困難
したがって、Webをデザインする際はこのような高齢者の問題点を配慮したデザインを構築することが必要となってきます。
WCAG 2.0
WCAG2.0への適合レベル
◆達成基準(61項目)への適合レベル
・レベルA(最低限満たすべきレベル)
・レベルAA
・レベルAAA(最も高いレベル)
➡通常レベルAAへの適合が求められる
◆達成基準の例(JIS X 8341-3)
1.4.4 テキストサイズ変更の達成基準
キャプション及び文字画像を除き、テキストはコンテンツまたは機能を損なうことなく、支援技術なしで200%までサイズ変更できる。

先ほどの入力フォームでのエラーが表示は
◆達成基準の例(JIS X 8341-3)
3.3.1 エラー特定の達成基準
入力エラーが自動的に検出された場合は、エラーとなっている箇所が特定され、そのエラーが利用者にテキストで説明される。(レベルA)
3.3.3 エラー修正の提案の達成基準
入力エラーが自動的に検出され、修正方法を提案できる場合、その提案が利用者に提示される。ただし、セキュリティ又はコンテンツの目的を損なう場合は除く。(レベルAA)
に基づいた表示となっていることがわかります。
工夫する余地がある点
高齢者がWebコンテンツを使用する際に、視覚的な部分が一番問題となってきます。
・文字の大きさ
・細かい画像が見にくい
・配色(色の区別がしづらい)
・コントラスト
・1ページ内の配置(有効視野が狭い)
・微小な変化に気づきにくい
などです。
支援ツール

総務省が無料で提供しているWebアクセシビリティ評価ツールでエムアイチェッカーというものがあります。
ご自身のサイトを簡単に評価することができるツールとなっています。
まとめ
今の少子高齢化社会で、今後のマーケット市場の中核となってくるのが現在の中高年世代です。
現在の高齢者と呼ばれる世代と比較して、Webコンテンツを日常的に使いこなしている世代が今後高齢者と呼ばれる世代となっていきます。
例えば、新聞などの紙媒体は本質的にアクセシブルには作りにくいかもしれませんがWebは向上の余地を残しています。
サイトの構築は1つのゴールに向かって設計していくものですが、高齢者や障害者をメインに設計を進めると健常者・若年層の感覚をおざなりにしてしまう可能性もあります。
とはいえ、今後は高齢者の身体特性を理解して、使いやすいWebコンテンツを作成していくことが必要不可欠となってくると思います。
近年Appleではアクセシビリティ設定を標準搭載しています。
個々のWebサイトでの課題に取り組むことも重要となってきますが、これからはデバイス側で解決できるようにしていくことが主流となってくるのかもしれませんね。




コメント